It seems Twitter has made yet another update to their design. This time it’s more than just an updated icon. They’ve rolled out some new features and a much slicker user experience across mobile devices.
On Tuesday, Twitter CEO Dick Costolo revealed the site’s design updates along with some new functionality regarding user profiles. One of the more significant changes is the addition of the new Header Image. Users can now upload an image, just like your Google+ profile or Facebook Timeline, that will be displayed when users visit your profile page.
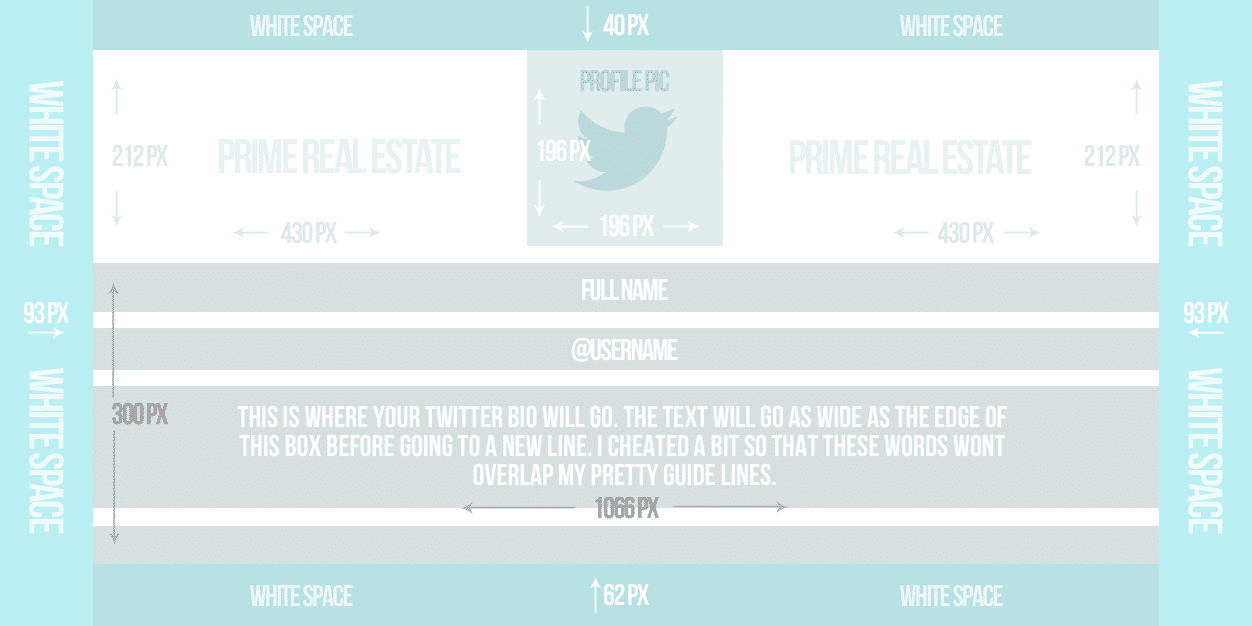
As a designer, I wanted to take full advantage of this, so I got to work quickly dissecting the dimensions of the header image, how it scales, and where the prime real-estate was. As a result I came up with this blueprint that outlines all the dimensions you need to know to take full advantage of your new Twitter Header Image.
[If you want to know the most recent cover photo/header dimensions for all the most popular social networks, you’ll want to visit this post.]
If you go to your Twitter settings you will see a new tab on the right labeled “Design”. Once on the design page, scroll past the pre-made themes and you will see an option to upload a header image. It notes that the minimum size of the image should be 1252x626px.
I tested this out with an image that was to those exact specifications and uploaded it. Then I had to take a screen shot, map out the different areas, and then scale it (because Twitter doesn’t actually display it at full size) to determine what the actual dimensions would be on the full sized image.
It was more work than I bargained for, but still worth it. Here is the blueprint [click for full size]:
Feel free to save it and use it to build your own perfectly positioned header image! You can check out how I’ve utilized it here.
The other design enhancements that Twitter rolled out are part of what they’re calling a “mobile-first strategy”. This is a brilliant strategy knowing that the internet is becoming increasingly dominated by mobile traffic as opposed to traditional desktop/laptop browsing. We should all take not of this strategy when thinking about our own website or blog design. Being ready for mobile is essential to making sure your site doesn’t get left in the digital dust.
The mobile apps for iPhone, iPad, and Android devices were also updated today, so if you’re OCD about having updated apps like I am, you should go down load the update now. You can read more about the Twitter design enhancements on Today’s Digital Life blog.
I’d love to see what creative ways you come up with to utilize this new Twitter feature! Let me know in the comments below if you’ve updated your header image! You can leave a comment by clicking here.


Leave a Reply
You must be logged in to post a comment.