Looking for all the “right” social media image sizes? Don’t fret, I’ve got you covered.
What size do my images need to be for Facebook? Twitter? Instagram?
There are countless blog posts and infographics telling you the social media image sizes you need to know. You know the biggest problem with all of them? They’re too stinking complicated!
It’s impossible to memorize every single image dimension for every single network, especially when they’re changing so often.
So I’ve come up with my own solution. A solution that has served me well, creating thousands of social media images for myself and clients alike. This solution works so well, I even use it for my fitness social media graphics business.
And it’s simple.
There are only four dimensions you need to know. That’s it. And I’m not only going to tell you what they are, I’m going to give you free templates to start with every time you create a new social media image or graphic.
Bonus: Don’t leave without downloading my free social media image templates at the end of this post!
Consider these your minimum viable blueprints— for those who want to stop wasting time and get things done.
Too Many Social Media Image Sizes
You don’t need to know what size something is when it’s viewed on every possible screen. You don’t need to know what size the thumbnail preview is. You don’t need to know the exact dimensions of a Facebook profile photo when it’s being seen on a desktop or smartphone.
You just need to get it done.
All you need to know is what sizes work best and what networks they work best on. So here is your dead-simple guide to social media image sizes.
And P.S. if you’re looking for social media cover photo dimensions, you’ll want to view the post I have dedicated to that specifically. It’s even got its own downloadable templates!
Social Media Image Sizes
Landscape, portrait, and square. These are the only three sizes that you need to know. I have added one bonus size though, specifically for Facebook link snippets, but more on that in a minute.
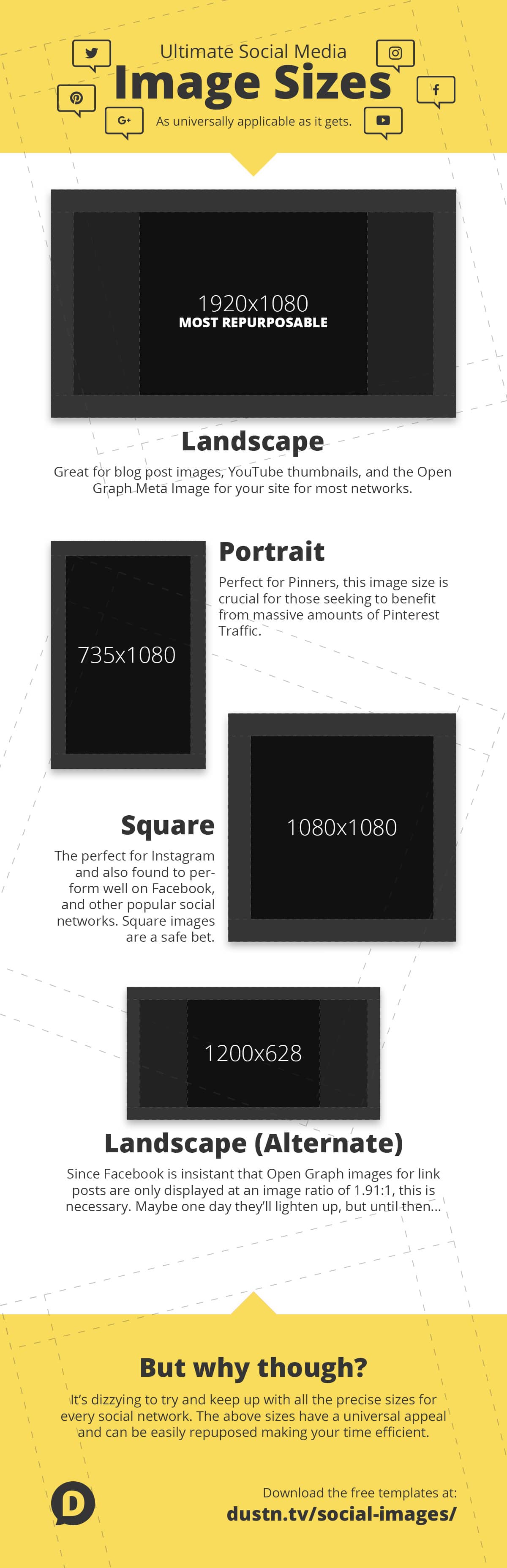
Here a quick reference cheat sheet for visual image sizing:

If you would like to embed this graphic on your own site, just copy/paste the code below and it will always stay updated:
<p><a href="https://dustinstout.com/social-images/" target="_blank"><img src="https://dustinstout.com/free-resources/social-media-image-sizes-infographic.jpg" /></a></p><p>Image courtesy of <a href="https://dustinstout.com" target="_blank">Dustin W. Stout</a>.</p>
Just for good measure, here are the four social media image dimensions I use for each one of my templates:
- 1920×1080 (Landscape)
- 735×1080 (Portrait)
- 1080×1080 (Square)
- 1200×628 (Facebook specific)
To make it even easier for you, I’ve created the following downloadable blueprints for you to use as starting points for your images.

Social Media Image Templates
Simply add your email below and click the Download button. Your download link will be emailed to you immediately!
Once you download them, you’ll notice that each template has social icons on it. I’ve done this so that you can instantly know which social networks these dimensions look best on.
Bonus reading: If you’re looking specifically for Facebook image templates, you’ll want to reach my Facebook Image Sizes: Everything You Need to Know article.
My Reasoning
After going through each social network and testing out which image size looks the best, I came to a few conclusions about each.
Landscape
The landscape orientation (1920×1080) is a perfect HD quality 16:9 aspect ratio. This size works great on Google+, Twitter, Facebook and LinkedIn for image uploads.
This is the first and most important social media image size.
Why? Because it covers all the biggest social networks in one swoop. If you have limited time and want to be super efficient with your image creation just create this version of your image.
On Google+ if your image is high quality and landscape ratio it looks the best when expanded into the lightbox interface. If you follow my Anatomy of A Perfect Google+ Post, you’ll definitely maximize both your reach and your engagement on the platform using this image dimension.
On Facebook the landscape orientation appears in the full width of the post area covering as much horizontal space as possible.
Now, you’ll notice I’ve included a fourth template that is 1200×628. This is because Facebook has a very specific image size ratio that populates for link previews.
In order to keep from getting your images cropped in an undesirable way, and minimize the degradation of the image quality (because Facebook sucks at resizing images and maintaining quality) you’ll want to use the 1200×628 for all images destined for Facebook link snippets.
On Twitter image previews are shown in landscape with the top and bottom cropped out, so using a landscape image just makes sense.
On LinkedIn images only cover the full horizontal area when they are landscape. Otherwise, you get a big gap of space to the right of the image, making it look less significant.
Bonus tip: If you keep all your points of focus (text or primary image subject) in the square area of the template you can easily use it on Instagram as well, killing two birds with one stone. There will be some minor cropping, but if all your vital components are in the square in the center, you’re golden.
Portrait
Power users have known for quite some time that tall images work best on Pinterest. You get more real estate in the Pinterest stream, making it more visible to those scrolling through.
But why 735×1080? Good question.
Basically, Pinterest recommends images be approximately 735×1102. The 735px is the maximum width that Pinterest will ever display images at in its current user interface. The 1102px height keeps it tall enough to cover most people’s browser windows without having to scroll.
When I started creating tall images specifically for Pinterest, my Pinterest traffic went through the roof! It really works!
So why did I cut my template’s height by 22px? Another good question. You’re just full of them aren’t you?
In order to keep my workflow as streamlined as possible, I wanted to keep a base height of 1080px for all my templates. This makes it easy to copy/paste elements from one to the others with minimal resizing.
This style also seems to do relatively well on Google+. From my personal experience, this style doesn’t yield as many views or engagements on Google+ but can be a nice variant from time to time.
Square
Thanks primarily to Instagram’s size limitations the square image has become increasingly popular on social networks.
Why 1080? Since Instagram is the primary network in which square images are being used, I went by their maximum dimensions which are 1080×1080. Although they may only display a smaller, 600×600 image, their servers will keep a maximum of 1080×1080 (which you can see if you dig into their source code).
You can use square images on Google+ or Facebook as well and see decent engagement and reach. On Facebook, it doesn’t seem to matter quite as much, but I still recommend the landscape over the square due to the standard lightbox interface when you click on an image to view the larger version.
I also recommend using this size for creating profile pictures (or avatars) for your social networks as most of them use squares. While most networks don’t recommend an image this large, the higher the image quality/resolution the better I always say.
Now go create!
So take these templates and use them in your favorite image editing software as a starting point for your next set of sharable social images.
Oh, what’s that you say? You would like a recommendation of the best free image creation software available? Well, that’s awfully convenient, because I’ve covered all you could possibly need in the following:
If you have any questions about using these social media image templates, let me know in the comments below!

Leave a Reply
You must be logged in to post a comment.